Qua quá trình develop mở môi trường local, bây giờ ta sẽ triển khai lên 1 hosting như 1 project thật.
Cùng nhau thực hiện Deploy NestJS sử dụng pm2 và nginx
Nếu chưa tìm hiểu nestjs là gì thì xem lại từ đầu tại đây.
Theo dõi source code tại đây, branch dev nha
Link postman để test cho dễ.
Contents
Chuẩn bị tài nguyên
Để Deploy NestJS lên môi trường product, đầu tiên ta cần 1 source code. Có thể lấy trực tiếp source của mình cũng được, cho tiện.
Tiếp theo ta cần hosting và domain. Hosting mình dùng vultr và domain các bạn có thể mua ở bất cứ đâu. https://www.freenom.com/ là trang free domain 1 năm nha.
Khi đăng ký bằng link tại đây các bạn được $100 sử dụng miễn phí trên nền tảng để trải nghiệm. Hoặc https://www.vultr.com/?ref=9076677 để giúp mình có thêm thu nhập nhe
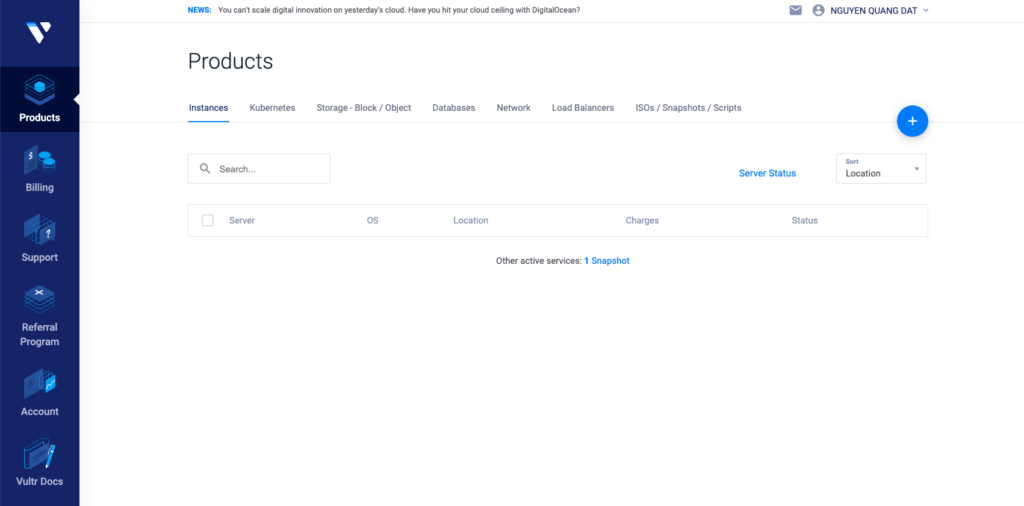
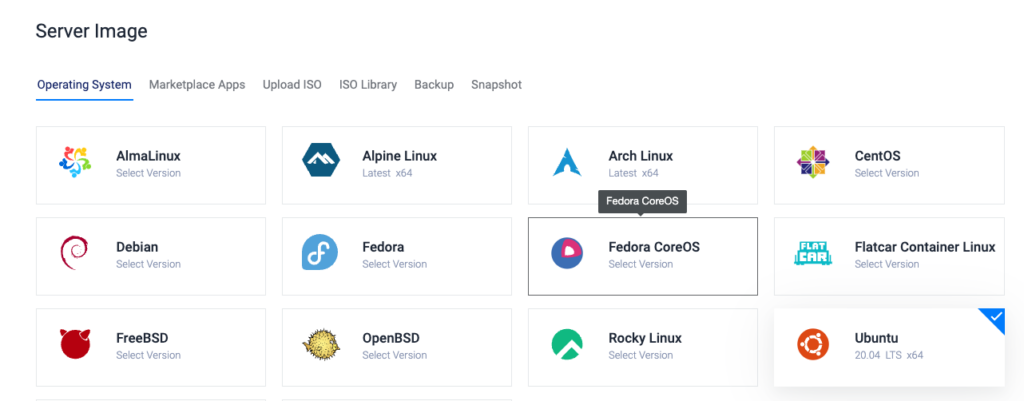
Sau khi đăng ký tài khoản, các bạn vào https://my.vultr.com/ để tạo 1 instance

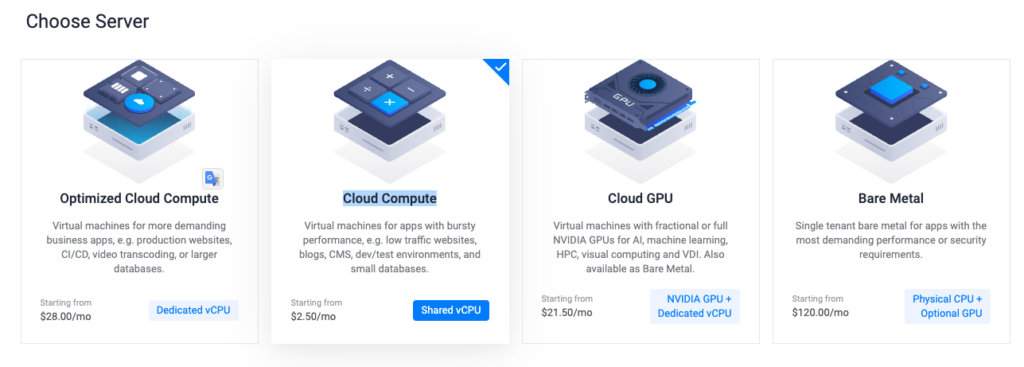
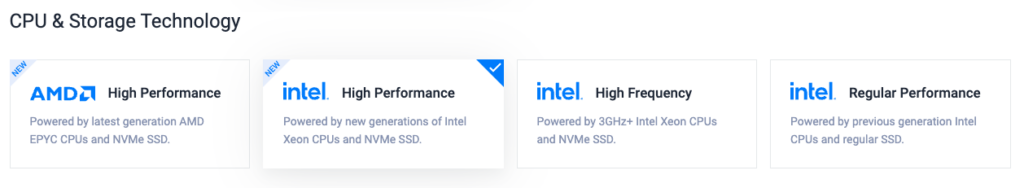
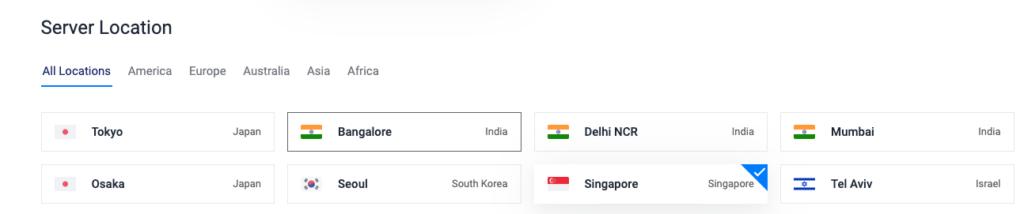
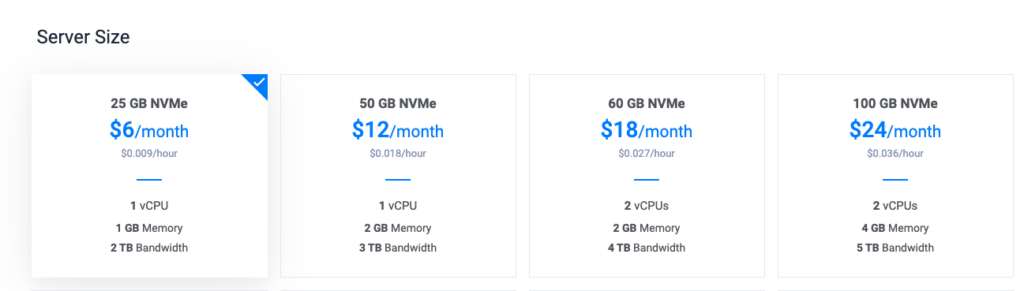
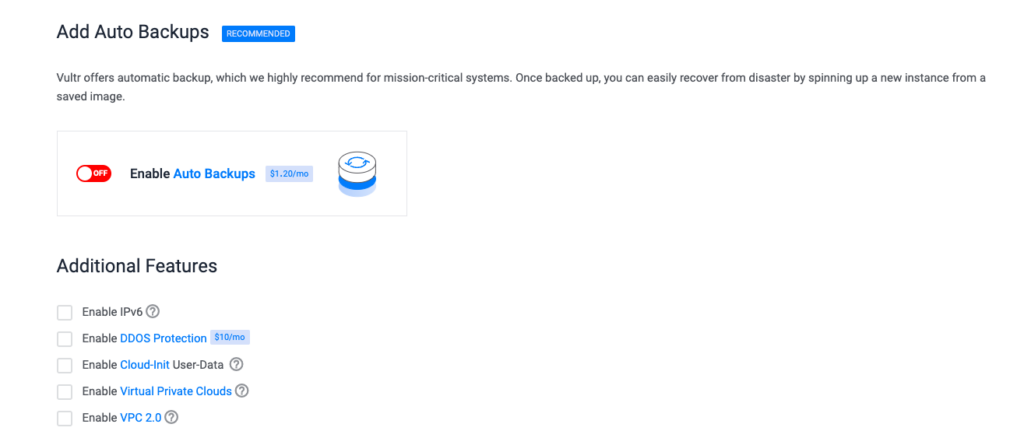
Test thôi nên cứ chọn option thấp nhất.








Chọn xong click Deploy now là xong và chờ trong ít phút để vultr khởi tạo cho ta 1 hosting.
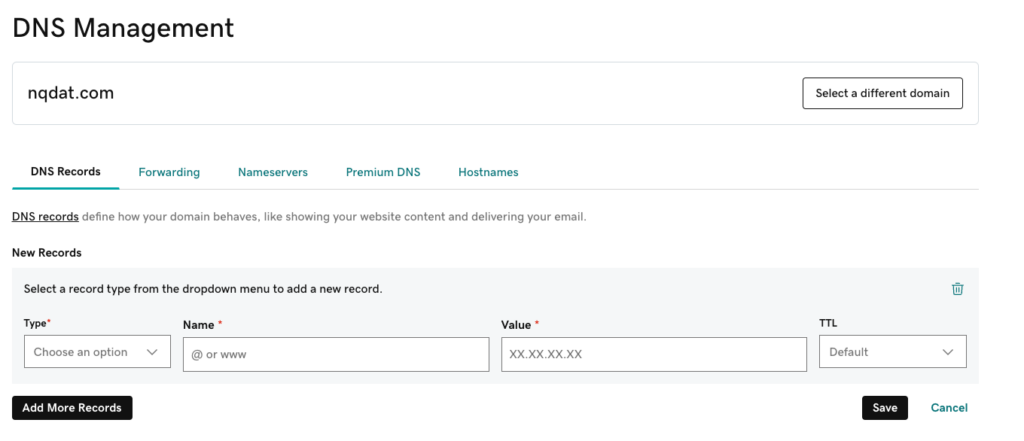
Và chúng ta cần chuẩn bị 1 domain để trỏ về ip của server này.

Vào trang quản lý DNS của domain, phần value chúng ta gán ip của hosting vừa tạo vào.
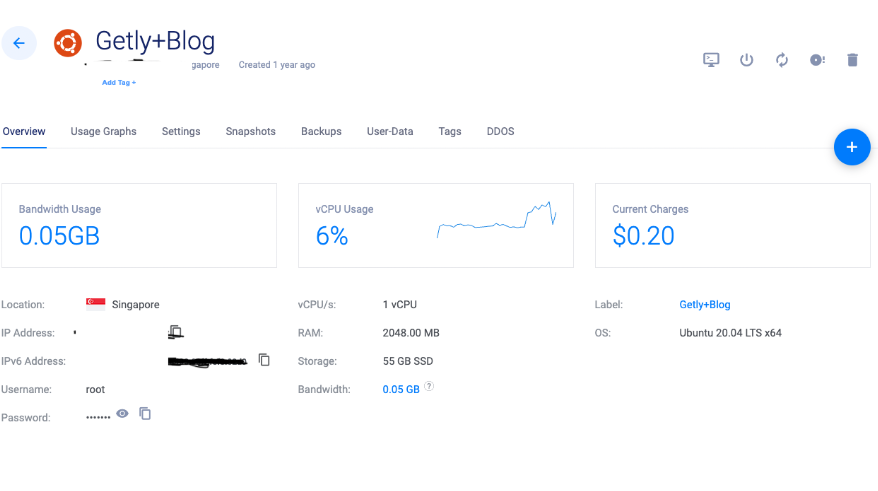
Sau khi hosting khởi tạo chúng ta sẽ lấy được ip cũng như tài khoản ssh vào.

Tới đây là khâu chuẩn bị đã hoàn tất. Tiến tới phần setup thôi.
Deploy NestJS with PM2 & NGINX
Có nhiều phần mềm hỗ trợ chúng ta Deploy NestJS nhanh chóng. Nhưng hôm nay chúng ta sẽ dùng cmd để setup thôi
Đầu tiên kết nối ssh vào server
ssh root@iproot là tài khoản bên trên, ip cũng bên trên. chạy lệnh này sẽ ra màn hình nhập mật khẩu, chúng ta paste mật khẩu vào (nó ko có gì thay đổi vẫn cứ enter bình thường nha).
Sau đó nó sẽ hỏi có muốn tiếp tục kết nối không thì nhập yes nhé.
Khi này ta đang đứng trên server rồi á. Lúc này trên command sẽ hiện tên của server mà ta đã đạt lúc khởi tạo instance.
Tiếp tục chạy lệnh để cập nhật server
sudo apt update
sudo apt upgradeCài đặt NodeJS, nginx
curl -sL https://deb.nodesource.com/setup_14.x | sudo -E bash -
sudo apt install -y nodejs
node -v
npm -v
Vì máy mình dùng node 14 nên mình cài node 14 đỡ mất công nó lỗi.
Sau khi cài xong chúng ta cd vào thư mục /home/domains Nếu không có domains thì chạy lệnh
cd /home
mkdir domains
cd domainsbên trong thư mục ta clone source code về:
git clone ...
cd source_code
npm installTới đây bạn cần cấu hình vài file .env nha
Từng bước cài đặt redis hay mongodb thì phải thêm vào cấu hình file .env đầy đủ nha.
Cài đặt Redis
sudo apt install redisMặc định redis dùng port 6379 và không yêu cầu mật khẩu.
chúng ta có thể set mật khẩu ở chỗ này cho bảo mật:
sudo nano /etc/redis/redis.conftìm đến requirepass và mở command ra ( bỏ dấu # đi ) và nhập vào mật khẩu bất kì. Và nhớ note lại xíu config vào file .env nữa. Ví dụ: requirepass Lo6E1lrdf7eYprSw822sX8ZvSYzT
Cài đặt MongoDB
chạy lần lượt các lệnh sau để cài đặt mongodb 5 về.
sudo apt-get install gnupg
wget -qO - https://www.mongodb.org/static/pgp/se... | sudo apt-key add -
echo "deb [ arch=amd64,arm64 ] https://repo.mongodb.org/apt/ubuntu focal/mongodb-org/5.0 multiverse" | sudo tee /etc/apt/sources.list.d/mongodb-org-5.0.list
sudo apt-get update
sudo apt-get install -y mongodb-org
sudo systemctl start mongod
sudo systemctl enable mongodSau khi đã cài đặt thành công và enable mongoDB thì ta sẽ bắt đầu tạo tài khoản. Chạy command mongo, lúc này ta có thể access vào mà không cần tài khoản vì ta mới cài đặt thôi.
mongo
use admin
db.createUser({user:"admin", pwd:"password", roles:[{role:"root", db:"admin"}]})
use nestjs
db.createUser({ user:"nestjs", pwd:"password", roles:[{role:”readWrite”, db: "nestjs" } ] })
exitTa tiến hành tạo tài khoản admin để truy cập được và tất cả các database.
Và đồng thời tạo tài khoản nestjs để vào được mỗi database nestjs.
Sau đó thoát ra và bật security lên
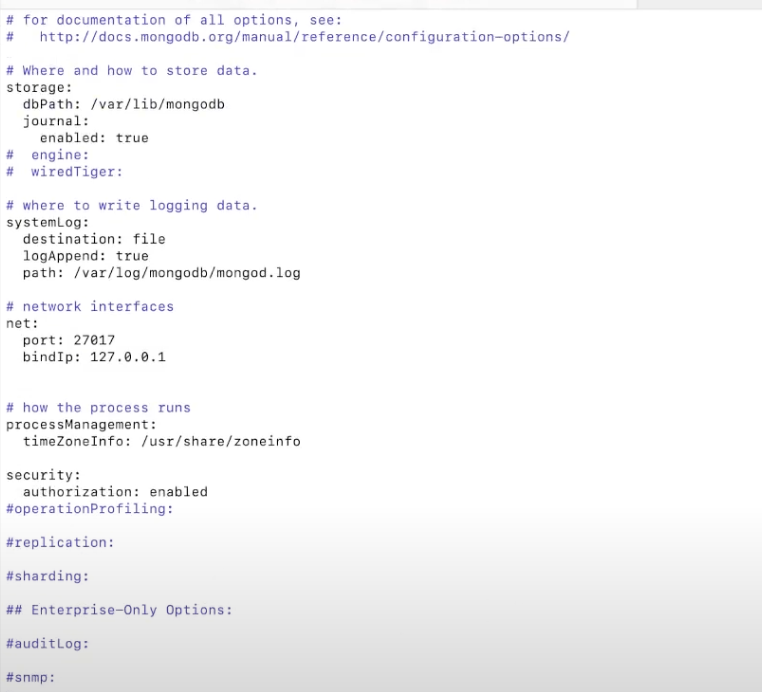
sudo vi /etc/mongod.confMở file cấu hình của mongodb lên và bật lên:
security:
authorization: enabled

Và sau cùng là khởi động lại service mongodb để nhận cấu hình
sudo systemctl restart mongod.serviceCài đặt PM2
sudo npm install pm2@latest -gPM2 là một trình quản lý các process (tiến trình) dành cho các ứng dụng Nodejs. Nó được viết bằng chính Nodejs và Shell. PM2 cũng được tích hợp bộ cân bằng tải (load balancer). Bạn có thể giữ cho các process của server còn sống và reload/restart với zero downtime. Và như bạn biết, zero downtime là cái chúng tôi đang rất cần lúc này.
Sau khi cài xong pm2 ta tiến hành build source và chạy pm2
Lần lượt chạy các lệnh sau. Trước đó nhớ cd vào source nha.
export NODE_OPTIONS="--max-old-space-size=8192"
npm run build
pm2 start /home/domains/nestjs/disk/main.js --name "nestjs"
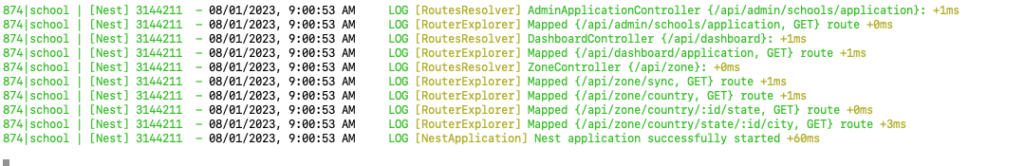
pm2 log nestjskhi đó màn hình console sẽ có log tương tự như sau:

Phần log này là từ project khác của mình
Cấu hình nginx
Đầu tiên chúng ta cài nginx về server:
sudo apt install nginxNGINX là một web server mạnh mẽ mã nguồn mở. Nginx sử dụng kiến trúc đơn luồng, hướng sự kiện vì thế nó hiệu quả hơn Apache server. Nó cũng có thể làm những thứ quan trọng khác, chẳng hạn như load balancing, HTTP caching, hay sử dụng như một reverse proxy. Nginx là kiến thức không thể thiếu đối với một web developer, system administrator hay devops.
Đầu tiên cần command cấu hình mặc định khi cài đặt nginx:
/etc/nginx/sites-available
vi defaultThêm dấu # vào trước các dòng bên trong file này, sau đó lưu lại là được.
click nút esc, nhập :wq là được nhe.
Giờ mới config source mình nè :
/etc/nginx/conf.d
vi domain.com.confphải có .conf thì mới load được nhe, phần domain.com để phân biện là file này cấu hình cho domain nào thôi.
server {
listen 80;
server_name domain.com;
location / {
proxy_pass http://localhost:3000;
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection 'upgrade';
proxy_set_header Host $host;
proxy_cache_bypass $http_upgrade;
}
}
http://localhost:3000; port 3000 được cấu hình trong file .env nha. Có thể dùng port khác 4000 chẳng hạn.
Tương tự bên trên, click nút esc, nhập :wq để lưu lại.
sau đó chạy command:
nginx -t
màn hình console hiện ra như z là được nhe.
sau đó khởi động lại nginx để nạp phần config vào:
sudo service nginx restartKiểm tra đã allow port 80 chưa
sudo apt install ufw
sudo ufw enable
sudo ufw allow http
sudo ufw allow httpsMở trình duyệt và truy cập vào domain xem say hello không nè. Không có thì kiểm tra lại từng bước ha.
Khúc này chỉ mới truy cập được http thôi.
Cấu hình SSL
Giờ setup ssl cho nó nè.
sudo apt install python3-certbot-nginx
sudo certbot --nginx certonlyLúc này nó ra option cho mình chọn. Domain mình đang số mấy thì nhập số đó vào rồi enter ( cài server từ đầu thì nhập số 1 thôi chứ còn domain nào khác đâu). Step sau nhập email mình rồi nó sẽ trả về địa chỉ file ssl_certificate.
Mở lại file config nginx mình vừa tạo ở trên.
/etc/nginx/conf.d
vi domain.com.confCấu hình lại file
server {
listen 80;
server_name domain.com;
return 301 https://$host$request_uri;
}
server {
listen 443 ssl http2;
server_name domain.com;
ssl_certificate /etc/letsencrypt/live/domain.com/fullchain.pem;
ssl_certificate_key /etc/letsencrypt/domain.com/privkey.pem;
location / {
proxy_pass http://localhost:3000;
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection 'upgrade';
proxy_set_header Host $host;
proxy_cache_bypass $http_upgrade;
}
}Tương tự bên trên, click nút esc, nhập :wq để lưu lại.
chạy lại nginx như bên trên
nginx -t
sudo service nginx restartTới lúc này khi dùng trình duyệt vào lại domain thì đã có https rồi.
Nhưng https này chỉ tồn tại 1 tháng thôi. Ta cần renew ssl này.
sudo crontab -eThêm dòng này vào cuối
0 0,12 * * * certbot renew >/dev/null 2>&1Mặc định crontab dùng nano nên để lưu nó khác vim bên trên:
Tổ hợp phím CTRL+X sau đó click Y để lưu lại.
Vậy là xong rồi á.
Kết luận
Bài này chia sẻ cách Deploy NestJS của mình lên server. Mình làm sao chỉ như vậy à, bạn thấy nào không ổn có thể để lại bình luận hoặc liên hệ trực tiếp với mình nha.
Rất mong được sự ủng hộ của mọi người để mình có động lực ra những bài viết tiếp theo.
{\__/}
( ~.~ )
/ > ♥️ I LOVE YOU 3000
JUST DO IT!
