Xin chào các bạn đã đến với thế giới của Quang Đạt.
Từ nay nqdat.com là nơi chia sẻ những kiến thức căn bản, nâng cao hay những thứ mình tìm hiểu được cho mọi người tham khảo, nếu có sai sót gì đừng ngại liên hệ với mình nhé ♥️
Mình xin chân thành cảm ơn!
Và cùng đi đến bài viết đầu tiên, cách mình đã xây dựng trang blog này nhé.
Contents
Mình đã từng xây dựng blog như thế nào?
Blog được xây dựng hoàn toàn miễn phí ♥️ (ngoại trừ domain này nhé), nếu các bạn cũng muốn sở hữu domain miễn phí đừng ngại truy cập freenom.com để sở hữu bộ sưu tập domain thật khủng nha (nói chứ cái gì vừa đủ là được).
Công nghệ sử dụng
Công cụ bao gồm:
Và mình sử dụng bộ theme hexo-theme-matery của tác giả Blinkfox
Tại sao là Hexo mà không phải là wordpress, ghost, … ?
Chuyện tạo ra một trang blog bằng các opensource CMS như wordpress, ghost, joomla… bây giờ là quá dễ dàng, nhanh gọn. Nhưng nó cũng có những khuyết điểm đáng chú ý như: sự cồng kềnh quá mức so mới chức năng cần thiết, hay nếu không cẩn thận tối ưu sẽ gây ra các vấn đề khác như thời gian load vân vân những hệ lụy không cần thiết đi theo.
Sau khi xây dựng xong còn phải thuê VPS hoặc Hosting rồi phải setup đủ thức. Và quan trọng là phải Trả tiền 🙁 🙁
Mà đối với một thằng sinh viên chuẩn bị ra trường thì làm gì có tiền để mà mua cơ chứ, thành ra mình chọn Hexo và Netlify đó các bạn 🙂
Hexo là gì mà mình lại lựa chọn?
Hexo is a fast, simple and powerful blog framework
Tóm tắt: Hexo là một công cụ được biết bằng NodeJS và mục đích chính là để những người lười biến như mình viết blog 🙂 🙂
- Viết blog bằng markdown
- Tự động generate ra file HTML
- Deploy nhanh qua git, ssh, …
Và cái mà giúp Hexo nổi bật và mình thích nhất là generate HTML. Bởi vì những ưu điểm mà static website mang lại rất lớn cho các trang web với nhu cầu cơ bản như blog, trang giới thiệu công ty, hay một website cá nhân. Và lợi ích của Static Site là gì, là quăng đâu cũng hoạt động, không cần Database, không cần server, không cần hosting mạnh mẽ, đơn giản sau khi generate ra HTML thì bạn có thể deploy lên Github Page, hoặc Netlify như blog này của mình. Mấy cái này quan trọng là Free hết nha 🙂
Ngoài Hexo ra thì còn một vài cái tên khác mà mình muốn giới thiệu:
Netlify là gì?
Cũng như Hexo, mình được một người đàn anh giới thiệu. Với sự tò mò và muốn trải nghiệm nó như thế và hơn hết nó Free (cái nào quan trọng nhắc lại 3 lần)
Netlify là một nền tảng all-in-one cho việc triển khai dự án web. Thay thế cho các kiến trúc hosting cũ, Netlify cung cấp CI, deployment pipeline với quy trình đơn giản.
Netlify cho phép lưu trữ website xây dựng bằng Hexo cái mình đang sử dụng nên mình giới thiệu thôi, chứ thật ra mà nói mình cũng chưa rành nó.
Khi đã kết nối với Github / Gitlab thì chỉ cần ta push code lên branch lên kết, còn lại Netlify sẽ lo ♥️
Hoặc các bạn có thể deploy lên Github Page. Dùng Travis CI để tự động tạo và đăng tải website mỗi khi push code lên Github.
Cài đặt
Yêu cầu
- NodeJS – Tùy vào Hexo version mà chúng ta sử dụng NodeJS version tương ứng. Ở đây mình cứ sử dụng bảng mới nhất là ổn nha.
Cài đặt Hexo Framework
$ npm install -g hexo-cliTạo blog run local
$ hexo init
$ cd
$ npm installchạy blog ở local:
$ hexo serverMở trình duyệt và truy cập địa chỉ http://localhost:4000 để xem kết quả!
Hexo theme
Bất cứ Blog Framework nào cũng sẽ hỗ trợ các theme mẫu cho chúng ta lựu chọn. Hexo cũng vậy, nó hỗ trợ rất nhiều theme mẫu rất bắt mắt và tất cả đều miễn phí và mã nguồn mở trên Github nhé.
Cài đặt theme ra sao? Làm sao để active theme đó lên?
Khi vừa cài đặt mặc định Hexo đã download hexo-theme-landscape và được khai báo trong file _config.yml:
# Extensions
# Plugins: https://hexo.io/plugins/
# Themes: https://hexo.io/themes/
theme: landscapeVậy cài đặt theme ra sao? Theme được đặt trong folder themes ngay root. Trong folder này mỗi thư mục con là 1 theme, và chúng ta khai báo theme sử dụng cho blog này vào file _config.yml mình nói ở trên. Đầu tiên chúng ta cần clone thêm mà chúng ta dùng, ở đây mình dùng hexo-theme-matery thì đường dẫn nó sẽ /blog/themes/matery. Và phần config sẽ như sau:
# Extensions
# Plugins: https://hexo.io/plugins/
# Themes: https://hexo.io/themes/
# theme: landscape
theme: materySau đó làm theo hướng dẫn ở đây để tạo những trang cần thiết để chạy cái theme này nhé.
Sau khi tạo xong, chạy lại server và xem thành quả như thế nào!
Lưu ý: hexo tách mỗi theme ra thành một project riêng, có package.json riêng, có _config.yaml riêng vì thế rất rõ ràng và tiện lợi, nếu bạn cài đặt theme khác thì chú ý tài liệu của theme để cấu hình theme cho đúng nhé.
A Step-by-Step Guide: Hexo on Netlify
Yêu cầu
- Các bạn cần phải đăng ký một tài khoản trên Netlify.
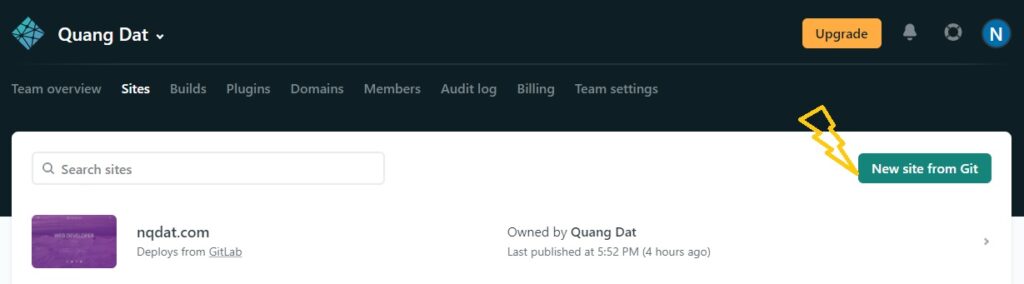
Bước 1: Tạo trang web mới của bạn

Tạo website mới từ Netlify rất đơn giản. Sau khi đăng nhập, sẽ được chuyển hướng về trang cá nhân của bạn https://app.netlify.com/account/sites.
Bước 2: Liên kết tới Github
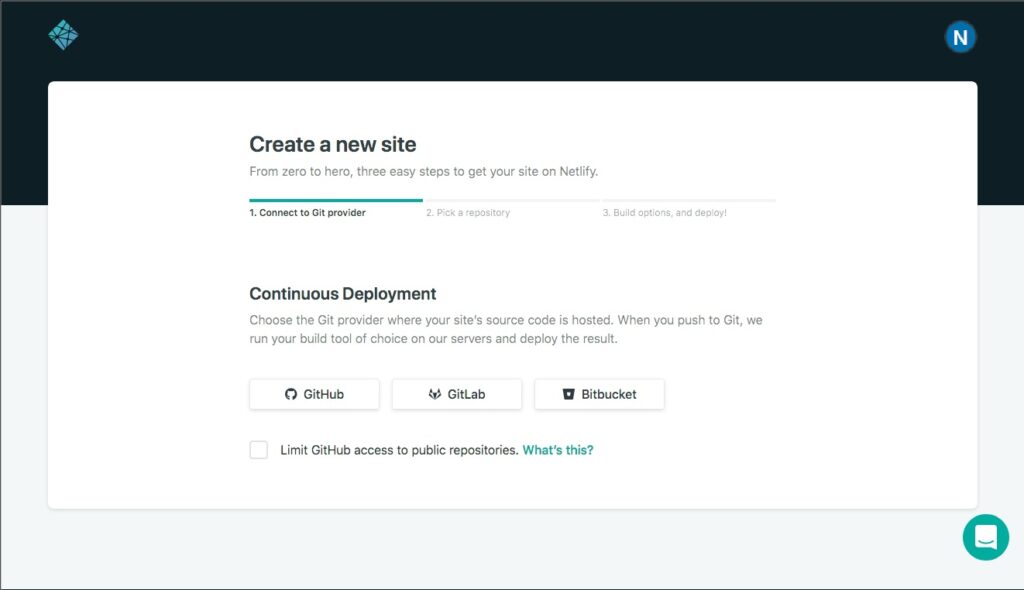
Sau khi click “New site from Git” sẽ có giao diện cho ta lựa chọn repo

Sau khi liên kết, Netlify sẽ thực hiện tất cả không việc, chúng ta không cần phải cập nhật website sau khi push code.
Vì nội dung của bạn được lưu trữ trên Github nên chúng tôi cần liên kết Netlify với Github. Nhấp vào “Github”.
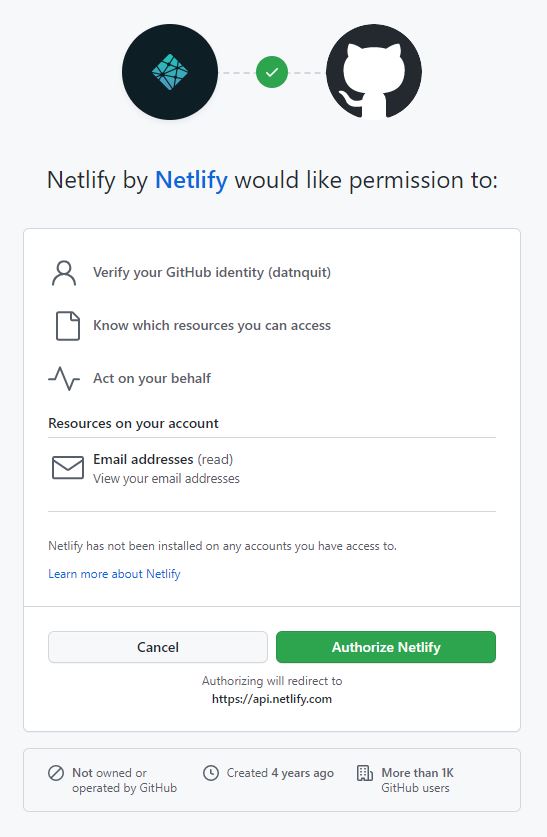
Bước 3: Xác thực Netlify

Chúng ta cấp quyền để Netlify và Github giao tiếp với nhau. Netlify không lưu mã thông báo truy cập Github của bạn trên máy chủ của nó. Nếu bạn muốn biết thêm về các quyền mà Netlify yêu cầu và lý do nó cần chúng, vui lòng tham khảo GitHub permissions
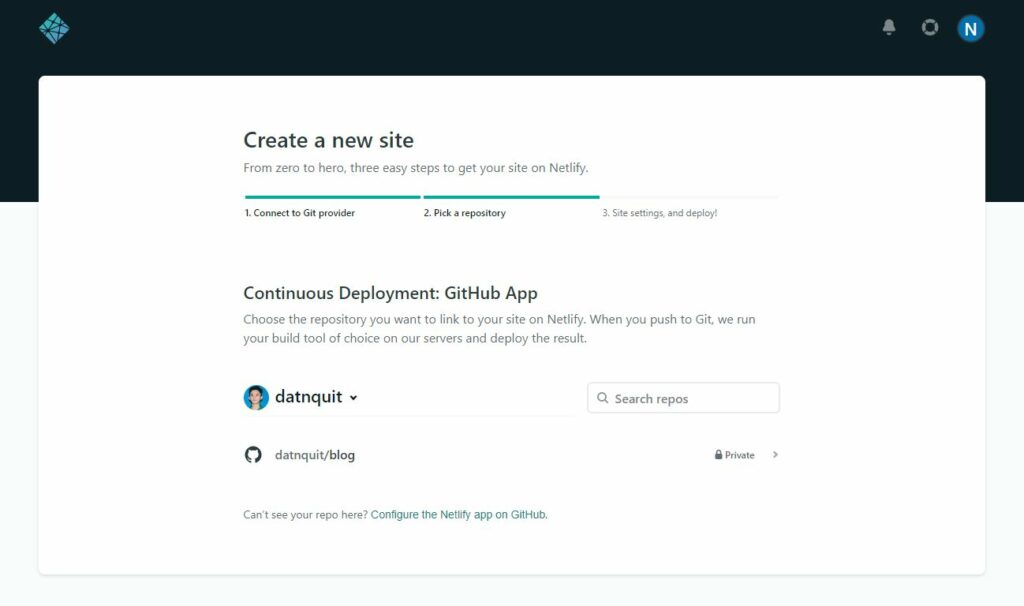
Bước 4: Chọn Repo

Kết nối Netlify với repo trên Github
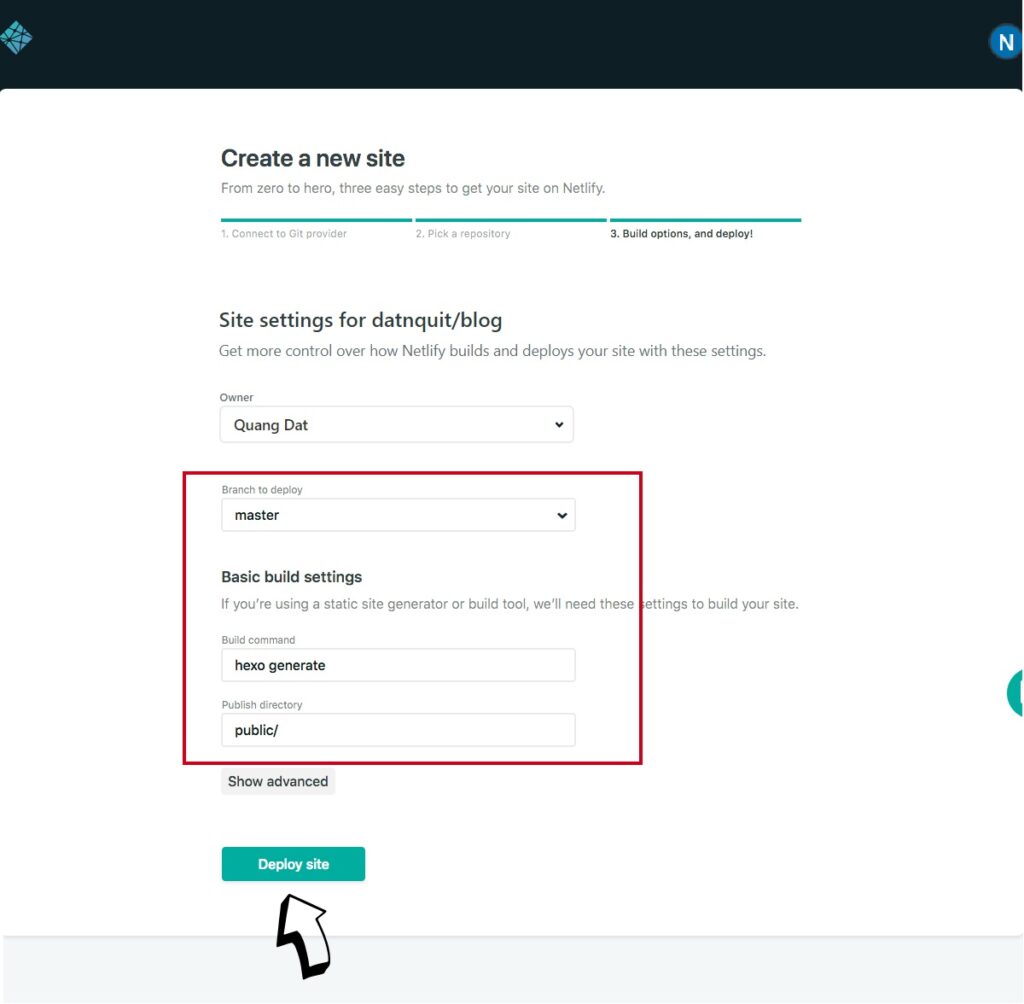
Bước 5: Cấu hình

Tại đây các bạn có thể cấu hình tùy chọn của mình. sau khi hoàn tất click “Deploy site”.
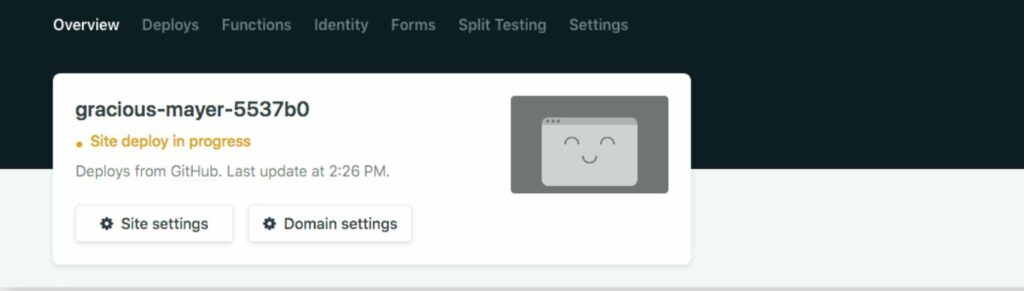
Bước 6: Hoàn tất

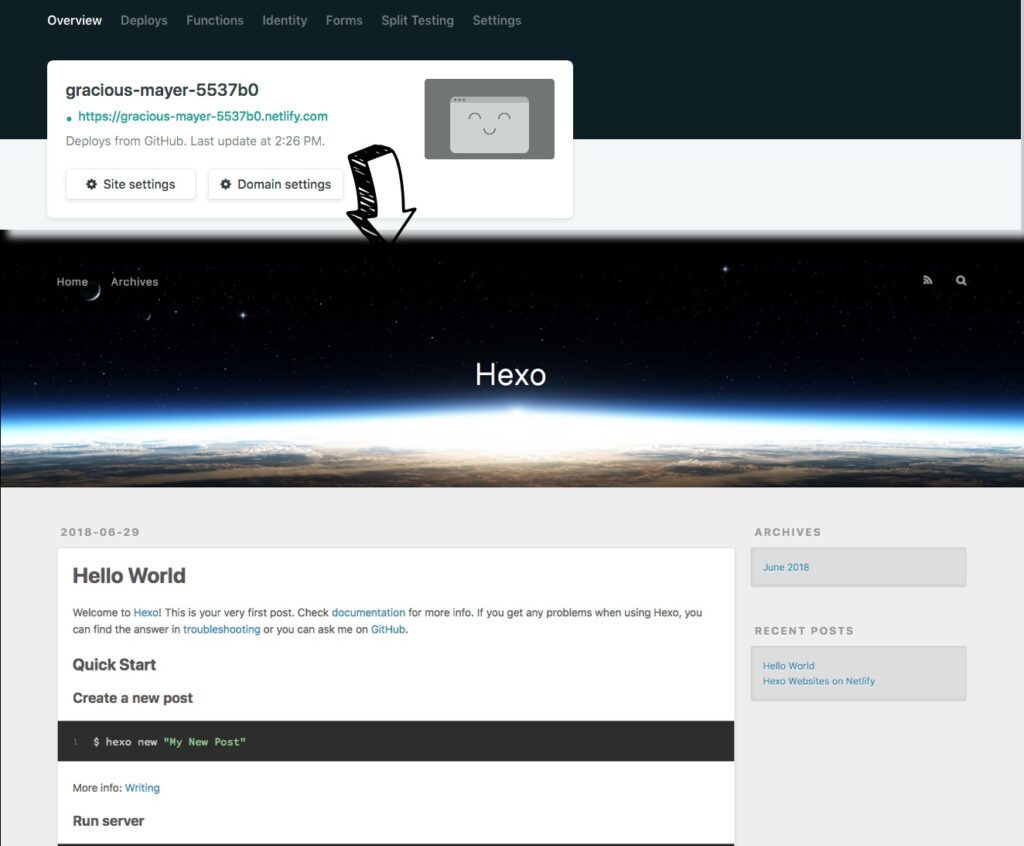
Bây giờ là lúc để ngồi lại và thư giãn. Đi lấy một thứ gì đó lạnh để uống, gãi tai cho con chó hoặc chỉ cần đứng dậy và đi bộ xung quanh (có lẽ hôm nay bạn đã ngồi trước máy tính quá lâu, phải không?). Netlify sẽ thực hiện phần còn lại và bạn có thể theo dõi tiến trình.

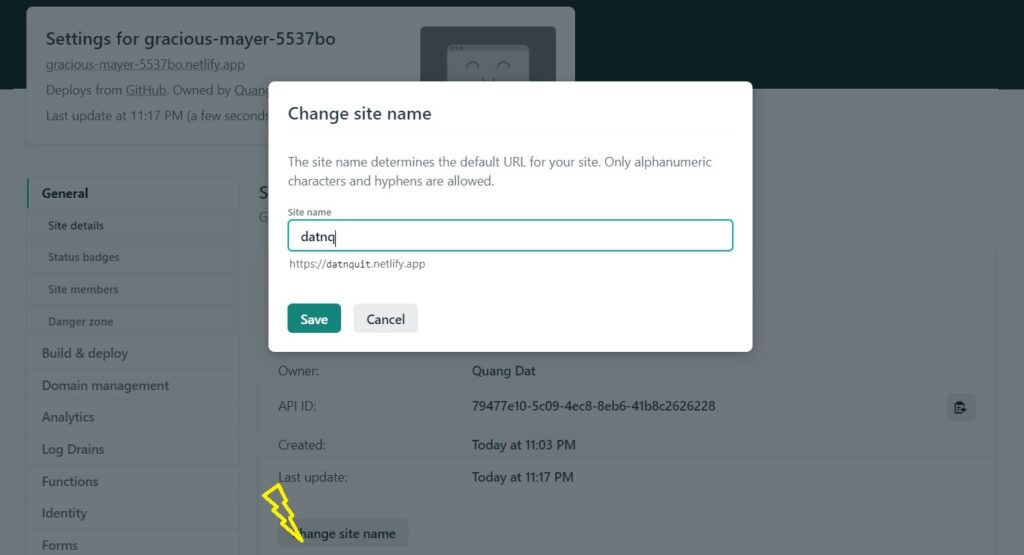
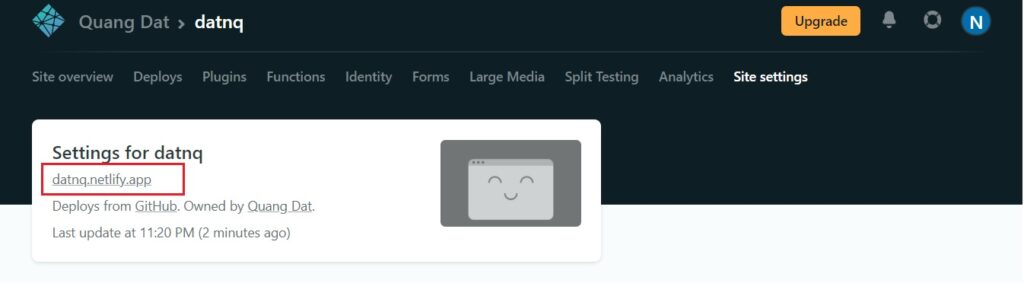
Như vậy là đã hoàn tất tất cả công việc rồi. Thời gian chỉ bằng thời gian uống 1 tách trà phải không nào. Như vậy là chúng ta có thể truy cập vào website của mình. Nhưng khoan, có vẻ domain không được đẹp cho lắm, mình sẽ bắt tay vào chỉnh sửa lại domain cho phù hợp hơn nhá. Chọn Site settings > Change site name

Và 🎉

Hoàn tất ròi các bạn, quá nhanh quá gọn phải không ạ? Bây giờ bạn có thể thêm tên miền tùy chỉnh của mình vào trang web nếu như bạn muốn, hoặc đơn giản sử dụng domain mà Netlify cung cấp cũng ngon lành rồi.
Kết luận
Túm lại mọi thứ free và đơn giản.
Với một số bạn có kiến thức căn bản thì hoàn toàn có thể custom cái theme theo sở thích của mình.
Rất mong được sự ủng hộ của mọi người để mình có động lực ra những bài viết tiếp theo.
{\_/}
( ~.~ )
/ > ♥️ I LOVE YOU 3000
JUST DO IT!
