ExpressJS là module hỗ trợ việc khởi tạo server phổ biến nhất vì nó cung cấp sự trừu tượng hóa thân thiện với nhà phát triển của module http trong NodeJS.
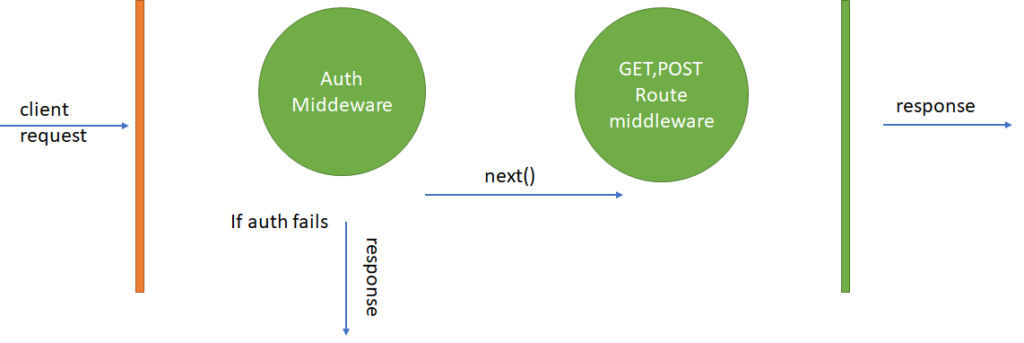
Khi bạn truy cập vào một trang web thì trình duyệt sẽ request (yêu cầu) đến server làm các tác vụ mà bạn yêu cầu và sau khi xử lý hành động server sẽ phản hồi (response) lại cho người dùng.

Contents
Request Object
Request Object trong Express cho phép bạn kiểm tra mọi khía cạnh về yêu cầu mà người dùnng gửi lên server bằng bất cứ phương pháp nào (cURL, browser, postman, …). Trong Request chứa rất nhiều thứ, nhưng ta chỉ cần quan tâm một số thứ như: url, method, form, data, … mình sẽ nói rõ bên dưới. Khi bạn khởi tạo một route và người dùng truy cập vào nó, đồng nghĩa với việc người dùng đã gửi cho ứng dụng một Request.
Ví dụ khi người dùng đăng nhập vào hệ thống, request object lúc này bao gồm dữ liệu như email, mật khẩu, … Việc của chúng ta là lấy giá trị của object và kiểm tra đăng nhập
router.post('/login', (req, res) => {
let { email, password } = req.body;
...
})tới đây thì chúng ta vẫn chưa thể lấy được email và password mà người dùng đã post lên thông qua form đăng nhập. Ta phải sử dụng một thư viện cực kì phổ biến mà hầu như ai cũng dùng đến khi làm việc với Express.
Body Parser
Data người dùng gửi lên đã được chuyển thành dạng Buffer. Bạn có thể log ra xem:
req.on('data', function(chunk) {
console.log(chunk);
})Ta sử dụng bodyParser để có thể đọc được dữ liệu một cách dễ dàng.
Nhưng có một số lưu ý. Về cơ bản, có nhiều cách khác nhau để định dạng dữ liệu bạn POST đến server:
- application/x-www-form-urlencoded
- multipart/form-data
- application/json
- application/xml
- maybe some others
Nói túm lại, bodyParser phải phân tích dữ liệu một cách khác nhau tùy thuộc vào loại của nó. bodyParser hỗ trợ các function khác nhau để làm điều này.
// for parsing application/json
app.use(bodyParser.json());
// for parsing application/x-www-form-urlencoded
app.use(bodyParser.urlencoded({ extended: true }));
// for parsing multipart/form-data
app.use(multer());Với việc sử dụng bodyParser bạn có thể lấy được data form từ req.body
Các thuộc tính có trong Request Object
Mình sử dụng req để đại diện cho request object
- req.app
Giữ tham chiếu đến đến middleware - req.baseUrl
Hiển thị đường dẫn cụ thể đến route được chỉ địnhCopiedjsapp('/web', route); // /web - req.body
Nó chứa key – value dữ liệu được gửi đến bởi client. Mặc định, nó có giá trị là undefined, và thông thường được gán gía trị khi ta parse body bằng middleware body-parse - req.cookies
Chứa các giá trị của cookies mà ngươi dùng gửi đến, khi ta sử dụng middleware cookie-parse thì thuộc tính vào mới có dữ liệu. - req.fresh
Trả về true nếu yêu cầu này là mới khởi tạo - req.hostname
Chứa giá trị của của host trong header - req.ip
Chứa địa chỉ IP của người dùng khi request - req.ips
Khi cài đặt proxy tin cậy được bật, thuộc tính này chứa một mảng các IP cụ thể. - req.url
Trả về đường dẫn được khai báo trên route và queries kèm theo
const router = express();
router.get('/login', (req, res) => {
console.log(req.url); // /login or /login?email=datnquit@gmail.com
});
app.use('/admin', router);
- req.originalUrl
Cũng giống như req.url, tuy nhiên nó lại chứa nguyên url của request, cho phép bạn có thể sửa đổi req.url một cách tùy ý.
Tương tự ví dụ trên,jsconsole.log(req.originalUrl); // /admin/login - req.params
Một object chứa các thuộc tính cho việc định danh route. Ví dụ bạn có một route là/posts/:postID, khi truy cập vào đường dẫn /posts/123 thì để lấy giá trị của postID bạn chỉ cần lấy bằng cách req.params.postID - req.path
Trả về đường dẫn được khai báo trên route - req.protocol
Một chuỗi chứa request protocol, ‘http’ hoặc ‘https’ khi request với TLS - req.query
Một object chứa các parameter của route
VD: localhost:3000/user?email=datnquit@gmail.com&laptrinh=nodejs
khi này req.query sẽ là bao gồm một object chứa{email: datnquit@gmail.com, laptrinh: 'nodejs' } - req.route
Một chuỗi chứa route hiện tạijs{ path: '/user/:id?', stack: [ { handle: [Function: userIdHandler], name: 'userIdHandler', params: undefined, path: undefined, keys: [], regexp: /^\/?$/i, method: 'get' } ], methods: { get: true } } - req.secure
Trả về kiểu boolean có giá trị true nếu kết nối TLS được kích hoạt (https) - req.signedcookies
Khi sử dụng middleware hỗ trợ việc sign cookie, thuộc tính này chứa cookie đã sign theo yêu cầu, chưa sign và sẵn sàng để sử dụng. - req.stale
ngược lại với req.fresh - req.subdomains
Trả về một mảng gía trị của subdomain trong domain chính - req.xhr
Trả về kiểu Boolean là true nếu trường tiêu đề “x-request-with” của yêu cầu là “xmlhttprequest”.
Một vài thuộc tính thường xuyên dùng
Express thì nó hỗ trợ nhiều thứ với nhiều nhu cầu khác nhau, nhưng khi làm việc với nó, mình chỉ sử dụng một số thuộc tính và phân nhóm cho các bạn dễ theo dõi.
Lấy dữ liệu người dùng gửi đến
Các bạn cần phân biệt rõ 3 khái niệm dưới đây: params, query, body
req.params
// GET https://nqdat.com/user/123
app.get('user/:userid', (req, res) => {
console.log(req.params.userid) // "123"
})req.query
// GET https://nqdat.com/user?userID=123&action=changeProfile
app.get('user/', (req, res) => {
console.log(req.query.userID) // "123"
console.log(req.query.action) // "changeProfile"
})req.body
// POST https://nqdat.com/login {username: 'admin', password: '1234'}
app.get('login/', (req, res) => {
console.log(req.body.username) // "admin"
console.log(req.body.password) // "1234"
})Lấy giá trị của URL
Chúng ta có thể truy cập đến các phần tử lưu giữ các thông tin của URL như protocol, hostname, path, subdomains,.. việc này sẽ hiểu ích trong quá trình làm việc cần xử lý các tác vu liên quan đến URL
// https://nqdat.com/search?keyword=nodejs
app.get('/search', (req, res) => {
console.log(req.protocol) // "https"
console.log(req.hostname) // "nqdat.com"
console.log(req.path) // "/search"
console.log(req.originalUrl) // "/keyword=nodejs"
console.log(req.subdomains) // "['']"
})Lấy giá trị của header
Ngoài gửi các dữ liệu và người dùng, trình duyệt còn gửi đi các header chứa các thông tin bổ sung như Connection, Keep-Alive, Proxy-Authenticate,…
app.post('/login', (req, res) => {
req.header('Content-Type') // "application/json"
req.header('Content-Length') // 75"
req.header('user-agent') // "Mozilla/5.0 (X11; Linux x86_64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/82.0.4062.3 Safari/537.36"
req.header('Authorization') // "Bearer eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9..."
})Lấy giá trị của cookies, session
Khi sử dụng các midleware hỗ trợ việc parse cookie như cookie-parse, object req.cookies sẽ bao gồm các cookies của người dùng. Tương tự sử dụng express-session cho session
app.post('/login', (req, res) => {
req.cookies.isShowPopup;
req.session.isLogined;
})Response Object
Response object trong Express thường được viết tắt là res, nó cung cấp cho bạn một cách thức đơn giản để phản hồi các yêu cầu HTTP. Trong bài viết này, mình sẽ đề cập đến những phần quan trọng nhất của response object trong Node.js
1. res.sendres.send có lẽ là phương thức phổ biến nhất được sử dụng trên res. Với res.send () bạn có thể trả lời các yêu cầu HTTP với tất cả các loại dữ liệu:
app.get('/', (req, res) => {
res.send({ web: ['nqdat', '.com', 'laptrinh'] }) //Tự động chuyển về dạng json
res.send('<h1>Nqdat</h1>') //Trả về html
res.send('normal text') //Trả về text thông thường
});- res.json
Phương thức này sẽ phản hồi về dạng json
app.get('/', (req, res) => {
res.json({ web: ['nqdat', '.com', 'laptrinh']}) //"{"web":["nqdat",".com","laptrinh"]}"
});- res.status
Chỉ định mã phản hồi HTTP, status thể hiện trạng thái của phản hồi.
app.get('/', (req, res) => {
res.status(302);
res.send('Say hi!');
});Mỗi đầu mã sẽ thể hiện trạng thái phàn hồi khác nhau, dưới đây là các đầu mã và trạng thái của nó:
- 1xx: Thông tin
- 2xx: Thành công
- 3xx: Chuyển hướng
- 4xx: Lỗi ở clients
- 5xx: Lỗi ở server
- res.redirect
Bạn có thể chuyển hướng người dùng đến các route trong ứng dụng hoặc đến các trang web khác nhau:
res.redirect('/home')
res.redirect('https://nqdat.com')- res.render
Phương thức này sẽ phàn hồi nội dung của HTML trong file chỉ định về clients, nếu bạn kết hợp Express với các template engine như Pug, EJS,… thì phương thức này sẽ tự động biên dịch các template này sang HTML thông thường và phàn hồi cho clients.
app.get('/home', (req, res) => {
res.render('home.html', {name: 'nguyen quang dat'});
});Ngoài ra, bạn còn có thể truyền tham số vào cho view bằng cách thêm vào một tham số là obejct chứa các giá trị muốn truyền đi.
- res.end
Kết thúc phàn hồi đến clients
app.get('/home', (req, res) => {
res.send('Nguyen quang dat')
res.end()
});Ngoài ra còn một số phương thức như download(), sendFile(), … các bạn có thể lên trang chủ của Express để tìm hiểu thêm
Kết luận
Qua bài học này, mình đã giới thiệu cho bạn về những hàm mà Express hỗ trợ trong request và response. Nó là điểm đầu và điểm cuối của một route.
Các bạn cần nắm kỹ các kiến thức như sau:
- Biết được Express cung cấp cho ta những tính năng gì cho request và response.
- Nắm được ý tưởng về mô hình MVC.
- Thấy được kiến trúc thực tế của một trang website xây dựng theo mô hình MVC.
Rất mong được sự ủng hộ của mọi người để mình có động lực ra những bài viết tiếp theo.
{\__/}
( ~.~ )
/ > ♥️ I LOVE YOU 3000
JUST DO IT!
